GitHub var77/reactnativeswipingcards Swiping cards like tinder cards
Quick guide on learning how to build Tinder card swiping in your app using React-Spring and React Use Gesture. Oh, Tinder. Wherefore art thee the bane of our millenial existence, yet we keepeth…

reactswipecard examples CodeSandbox
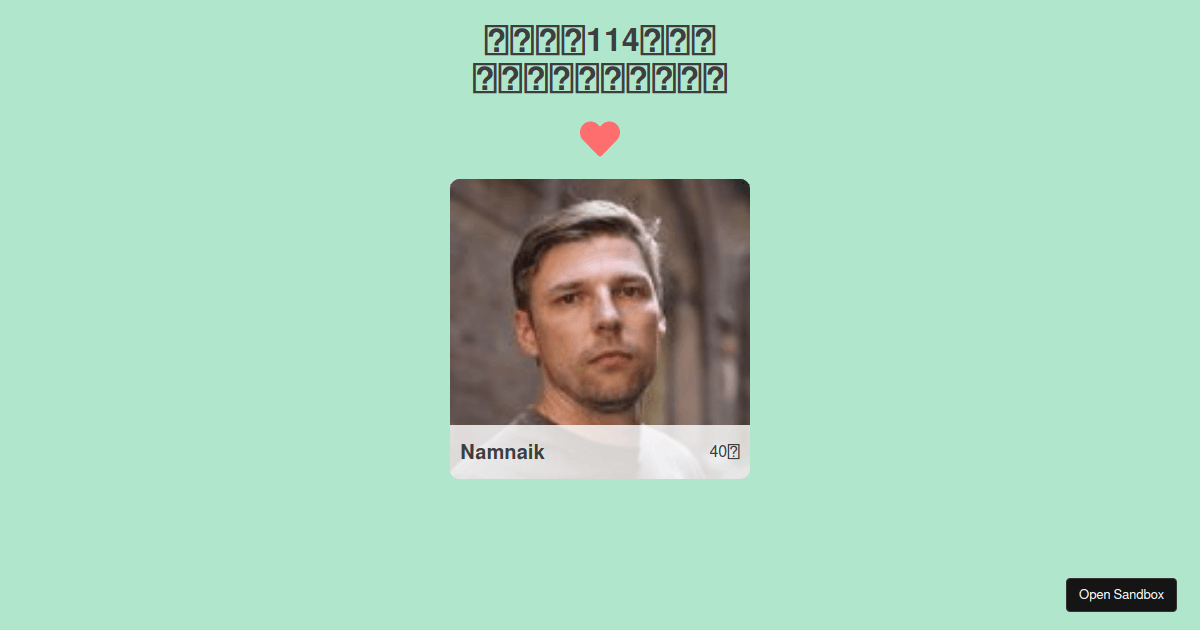
22. 23. .tinder--card {. JS Options. xxxxxxxxxx. }, Experience an interactive Tinder-style swipe card interface with this React-based component. Swipe through a series of thought-provoking questions and.

React Navigation Swipe Gesture YouTube
React swipe event handler hook Github Pages Demo Api Use the hook and set your swipe (d) handlers. const handlers = useSwipeable({ onSwiped: (eventData) => console.log("User Swiped!", eventData),. config, }); return

reactswipecard examples CodeSandbox
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.
GitHub alexandregarrec/reactswipecard Tinder style swipe cards
asked Jan 1, 2018 at 22:26 Rafareino 2,545 1 20 26 Add a comment 3 Answers Sorted by: 10 +100 What you are looking for is a functional stateless component, the below code

reactjs Is this kind of card navigation possible w React Native
Playa Chica is centrally located in Puerto Santiago, accessible from the promenade and close to the fishing docks. Locals also call it Playa El Puertito, because from the beach you have a view towards the Fishermen's Harbour (Muelle de los Pescadores). Due to its location, the beach is also known as Playa de Puerto Santiago, after the name of.

reactswipe Codesandbox
Step 1: Create a React application using the following command. npx create-react-app tinder-swipe Step 2: After creating your project folder i.e. tinder-swipe, move to it using the following command. cd tinder-swipe Step 3: After creating the ReactJS application, Install the framer modules using the following command. npm install framer

React Native Swipe To Delete Tutorial
See all. Sign in to get trip updates and message other travelers. to get trip updates and message other travelers.

Tinder Card Swipe Feature Using ReactSpring and React Use Gesture by
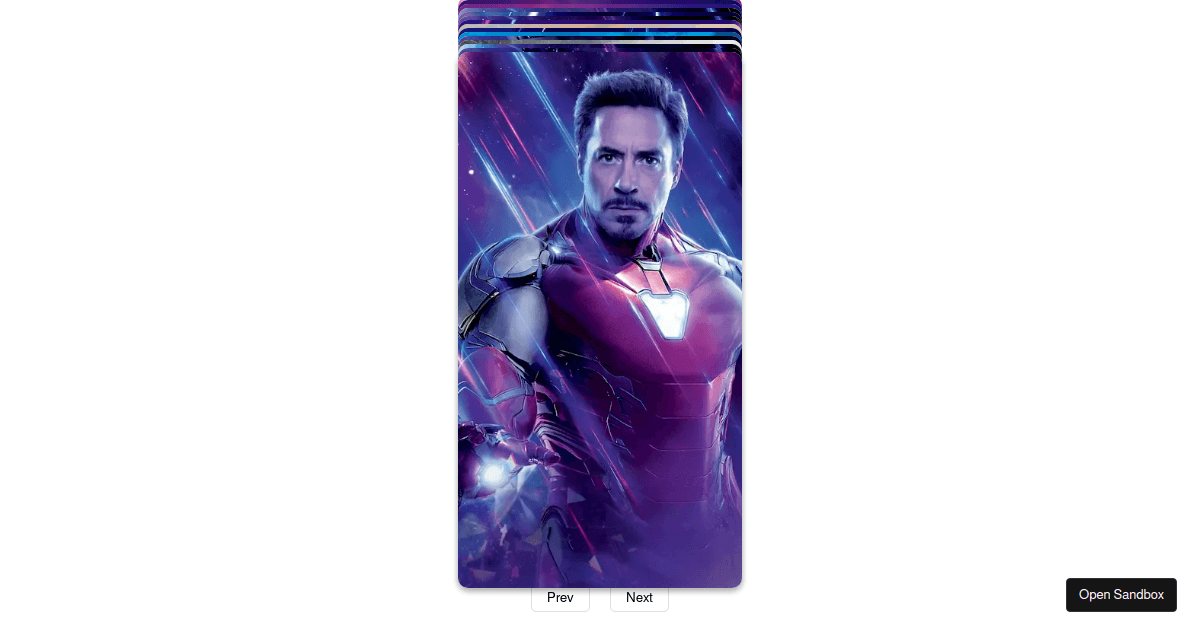
Use this online react-swipe-card playground to view and fork react-swipe-card example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! tent-site concretejungle

reactswipeable npm Package Health Analysis Snyk
Code Beta 1 Dependency React Tinder Card A react component to make swipeable elements like in the app tinder. Compatibility React React Native The installation, import and api is identical for both Web and Native. Demo Try out the interactive demo here. Check out the Web demo repo here. Check out the Native demo repo here. Contributing

Make Swipe Button in React Native for Android and iOS
React and Ionic Cards Swipe away Example | Mobiscroll Swipe away Get started with this example React Notification card demo. Use it like notification center or google now. Swipe away to clear. With source code. For React and Ionic React. jQuery Javascript Angular Angular JS React JSX TSX CSS Stacked cards Get started with this example

ReactJS Swipe Card Snippet CSS CodeLab
React-swipeable-cards is a flexible react component that lets you build custom interactive cards that can be swipeable. Getting Started Installing npm install react-swipeable-cards --save

15 Best React Carousel Component Libraries in 2023
By default Swiper React uses core version of Swiper (without any additional modules). If you want to use Navigation, Pagination and other modules, you have to install them first. Here is the list of additional modules imports from swiper/modules: Virtual - Virtual Slides module Keyboard - Keyboard Control module

How to Build React Native Swipe Cards Inspired by Tinder Instamobile
In today's article, we are going to make a Tinder-like card swiper component in React Native. The card swiper component provides an amazing look and feels to display information. I hope you are not new to React Native because we have already discussed how to setup React Native and other stuff in previous tutorials.

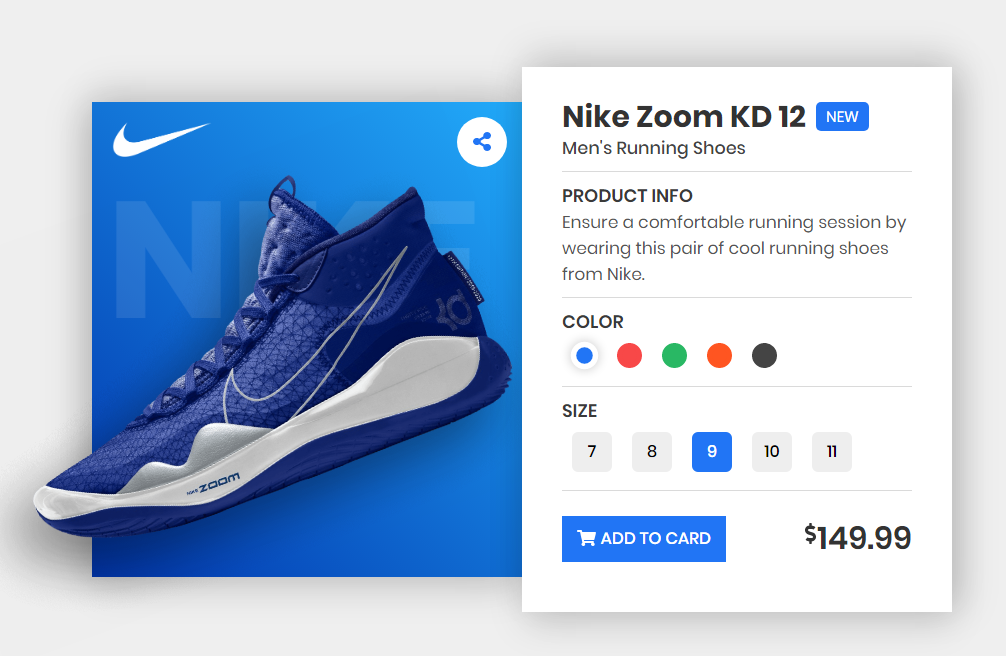
Animated Product Card with the help of React and SCSS
1. Plaza del Adelantado, a must-see in La Laguna, Tenerife. First, the Plaza del Adelantado is one of the most popular squares in La Laguna, and is considered a historical, cultural, and social center. It's the perfect place to people-watch, so it's a must-see during your visit to San Cristóbal de La Laguna. 1.
GitHub rinasm/reactswipebutton This repo is a react swipe button
A npm react module for making react elements swipeable like in the dating app tinder.. Latest version: 1.6.4, last published: a month ago. Start using react-tinder-card in your project by running `npm i react-tinder-card`. There are 8 other projects in the npm registry using react-tinder-card.